META OPEN SOURCE
As the only in-house designer on the team, I worked with developer advocates, engineers, and marketing coordinators to develop and produce promotional digital graphics for social media, blogs, and campaigns while reinforcing the Meta brand, as well as the Meta Open Source sub-brand. This included designing illustrative graphics, videos, animations, and brand guided templatized design identities.
BLOG
The Meta developer advocates, and engineers are responsible for creating routine blog posts about their projects and latest advancements. I worked alongside these developers, and engineers, as well as social strategists, and marketing coordinators to conceptualize and design all the graphics for these posts in addition to all the promotional content that would be featured on Meta’s various social platforms. These visuals needed to adhere to Meta’s brand and accessibility guidelines while also appropriately representing each blog visually.
Blog header / social assets
Various sized asset placements
Exploration sketches
Instagram carousel assets
Blog social graphics
Animated Instagram assets
META Podcast
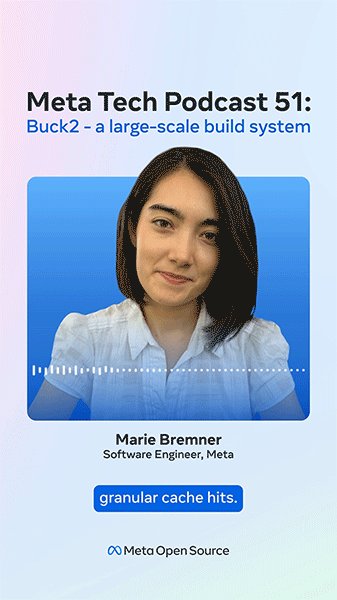
Meta hosts a tech podcast that features their engineers and discusses various topics around their newest technologies/releases. I designed assets that were amplified on Meta’s social channels to promote the episodes and show their audience the featured guest(s). These graphics had to meet the company’s brand/accessibility guidelines and consisted of image cards, sound wave animations, and promotional GIFs.
Podcast branded assets
Podcast brand identity components
Podcast mockups
Sound wave animation
BUCK2 tool release
Buck2 (owned by Meta) is an extensible and performant build system that’s written in Rust and designed to make your build experience faster and more efficient. This was the release of the new version of the original “Buck” tool and our team was assigned with marketing/announcing the release. With the help of the marketing coordinators I conceptualized the idea of all the visuals as well as a short video. I then consulted with the engineers responsible for the release to create the video which I individually animated, captioned, and audio synced myself. This became a great example of internal and external promotion and this set the standards of how releases should be handled at Meta Open Source in the future.
Promotional branding
Promotional asset placements
Social assets
Social teaser animation
Buck2 release performance
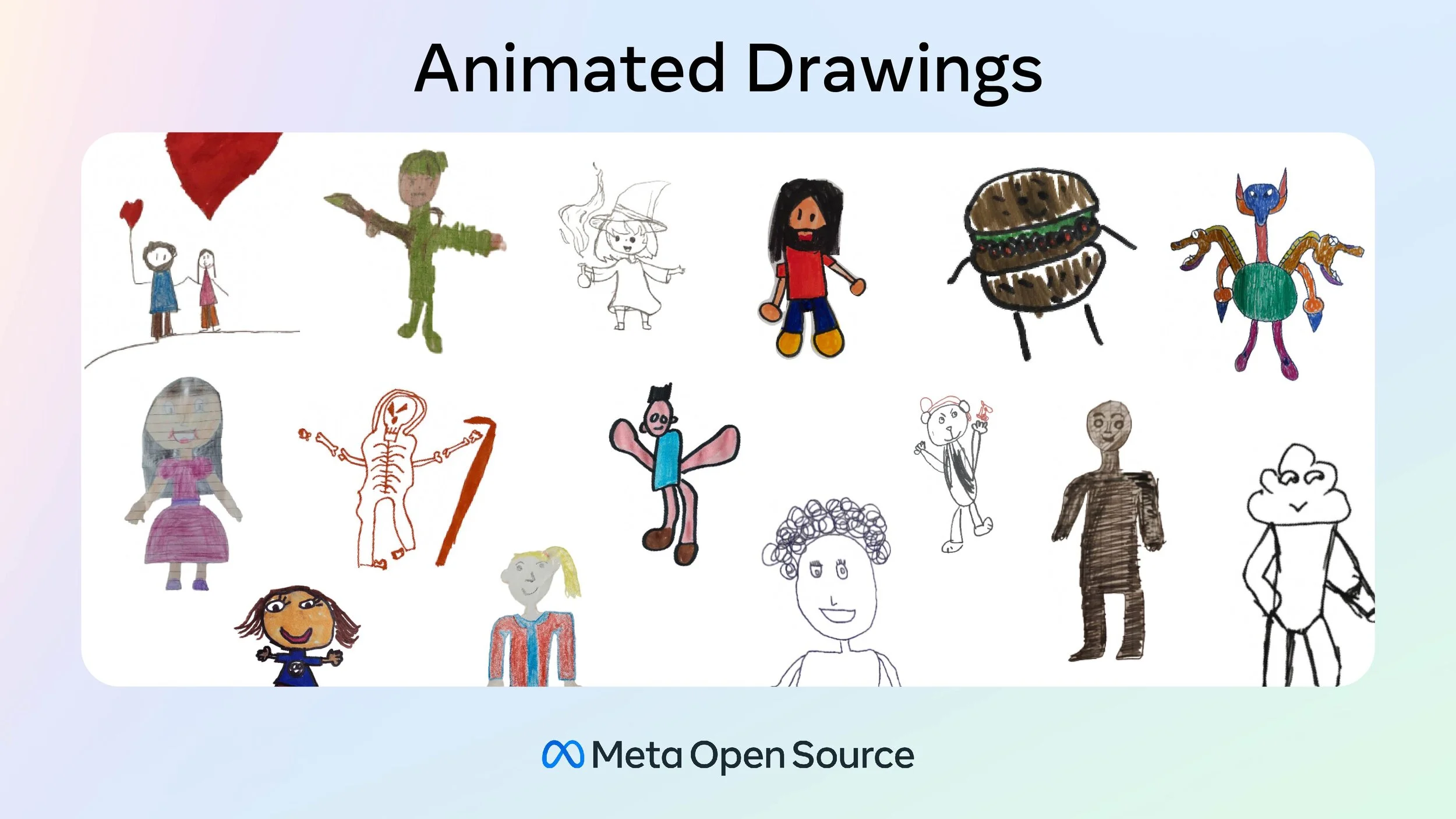
Animated Drawings
Animated drawings is an open source project aimed at helping creators and developers easily create their own drawing-to-animation experiences or products. My team was originally going to announce this release as a blog, however we soon came up with the idea of releasing a 5 minute video tutorial showcasing how to use the interface. I was assigned with developing all the visual blog assets as well as working with the developer advocate (Sean Keegan) to create this tutorial video. Sean and I created a video outline and I constructed the visuals, audio, captioning, and screen recordings. I finalized the video within 4 days and the video is the 3rd most organically engaged post in Meta Open Source history. The video went to be featured on publications like “Engadget”, “Business Today”, and “Interesting Engineering”.
Blog header graphic
Blog / social assets
Tutorial video
Video scenes
Youtube placements
Digital performance deck slides